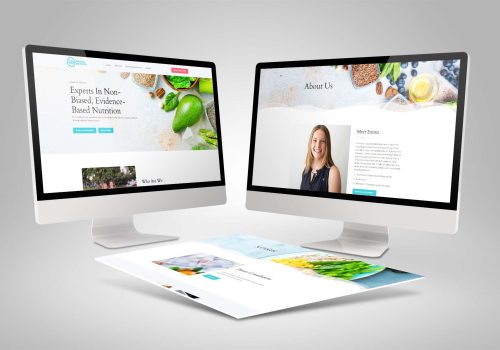
The Power of Negative Space in Web Design
The trend world is going increasingly competitive and designers have adopted the simplicity and minimalism as the dominant design principles. The point to be noted is that the deliberate application of negative space or whitespace is the key element of a successful layout that aims at the simplicity and visual impact. Vacant space considered here is that empty or blank space that is surrounding or within the given designing elements. In this blog, we will unravel this phenomenon of negative space in web design and see how professionally usage of whitespace can contribute to improved user experience and better web designs overall look and feel.
The Power of Negative Space in Web Design:
1. Enhancing Visual Clarity: It allows to design visually breathable environment, that gives plenty of space to significant elements that are required to be noticed by the visitors at once. It aids in creating a design that does not look messy and neither does it keep the appearance busy and humorous.
2. Focusing User Attention: Through careful selection of how much space on the web does not contain any information, designers direct users attention to designated focal points, including CTA-buttons, informative details, or visually significant elements.
3. Improving Readability: Expansive negativespaces between text blocks makes the readability better because it gives the piece something to breathe. It lessens the eye stress and provides a comfortable environment for the reading/visualizing material presented.
4. Conveying Elegance and Sophistication: The negative space in the right context can be a powerful tool to impartity a mood of elegance, high-end quality, and latest innovation in design. It is able to convey finished and sophisticated feel of the design.
5. Emphasizing Brand Identity: The brands performance can also be enhanced by the negative space being used to support the visual notion of the brand. Designers are able to provide an unmistakable and eye-catching experience through resourcing and utilizing brand colors and whitespace.
6. Establishing Hierarchy and Organization: However, white space is an enhancing tool that makes a visual composition clear and easy to follow. It organizes the content through the use of clear, separate and unified sections where the verbal and visual coherence is maintained.
7. Evoking Emotional Impact: With neg / white, design can acquire a tone, which makes it either a very peaceful and calm one or a mysterious one. The specific placement of whitespaces may have meanings, and can lead to better moods in a website through emotional enhancement.
8. Mobile-Friendly Design: Clear white space helps a designer to create a mobile friendly, easy to use design. This ease of screen reading and clicking allows for larger touch targets, enhances usability, and produces an effect of cleaner looking on smaller screen.

The trend world is going increasingly competitive and designers have adopted the simplicity and minimalism as the dominant design principles. The point to be noted is that the deliberate application of negative space or whitespace is the key element of a successful layout that aims at the simplicity and visual impact. Vacant space considered here is that empty or blank space that is surrounding or within the given designing elements. In this blog, we will unravel this phenomenon of negative space in web design and see how professionally usage of whitespace can contribute to improved user experience and better web designs overall look and feel.
The Power of Negative Space in Web Design:
1. Enhancing Visual Clarity: It allows to design visually breathable environment, that gives plenty of space to significant elements that are required to be noticed by the visitors at once. It aids in creating a design that does not look messy and neither does it keep the appearance busy and humorous.
2. Focusing User Attention: Through careful selection of how much space on the web does not contain any information, designers direct users attention to designated focal points, including CTA-buttons, informative details, or visually significant elements.
3. Improving Readability: Expansive negativespaces between text blocks makes the readability better because it gives the piece something to breathe. It lessens the eye stress and provides a comfortable environment for the reading/visualizing material presented.
4. Conveying Elegance and Sophistication: The negative space in the right context can be a powerful tool to impartity a mood of elegance, high-end quality, and latest innovation in design. It is able to convey finished and sophisticated feel of the design.
5. Emphasizing Brand Identity: The brands performance can also be enhanced by the negative space being used to support the visual notion of the brand. Designers are able to provide an unmistakable and eye-catching experience through resourcing and utilizing brand colors and whitespace.
6. Establishing Hierarchy and Organization: However, white space is an enhancing tool that makes a visual composition clear and easy to follow. It organizes the content through the use of clear, separate and unified sections where the verbal and visual coherence is maintained.
7. Evoking Emotional Impact: With neg / white, design can acquire a tone, which makes it either a very peaceful and calm one or a mysterious one. The specific placement of whitespaces may have meanings, and can lead to better moods in a website through emotional enhancement.
8. Mobile-Friendly Design: Clear white space helps a designer to create a mobile friendly, easy to use design. This ease of screen reading and clicking allows for larger touch targets, enhances usability, and produces an effect of cleaner looking on smaller screen.
9. Supporting Responsiveness: Whitespace makess designs able to behave right on whatever screen sizes whetever screen resolutions. Making it possible to remain with workable layouts and losing grace in appearances in the process of irrespective of device.
10. Differentiating from Competitors: The use whitespace can be a critical design element that defines and brands the website identity which users will retain for more time than by simply competing with just other e-platforms.
FAQs about Negative Space in Web Design:
1. Q: Can the empty space in a design with a lot of bright colors become a positive component?
A: Absolutely! Numerous color options may be chosen for a design and negative space is a component that can still be used. It creates such a balance, cancelling out the monotony and serving as an amazing complement to the color palette you are emphasizing.
2. Q: Is the use of negative space in a design one way or the other enough or appropriate?
A: Whether the designer uses a complicated design, creates a multifaceted one, or deploys the design for a specific purpose and target market, the amount of negative space used varies. Finding the suitable measure of the sufficient number is the most crucial activity that will make any design to be good without being too sparse or empty.
3. Q: Is it a possibility for bad space in all websites?
A: Yes, the white space can be employed in any type of the website. It is a modern design technique with many industrial sites and artists portfolios applauding it for its utility and the user friendliness it provides the audience.
4. Q: Does a blank area do anything to take the website loading speed in consideration?
A: In fact, negative spacing, which is usually the only aspect that does not affect the site loading speed, is expected to deal with the whole page. But designing responsive images is a skill that should ideally be practiced for getting the users to their optimum level. This is done by effectively using negative space while maintaining the design quality.
5. Q: One of the major challenges I am facing is how I can provide negative space in the design below the fold (that part of the web page that is not immediately visible to the visitor).
A: The layout of the designated page will change with screen sizes. Take resizing and elements repositioning into consideration. Highlight that a balance for negative space should be achieved and it is consistent and looks in a good order on the screen whatever the screen is and the direction it is.
6. Q: Can I make use of clutter in website headers and footer?
A: Through balanced employment of negative space, very worthy headers and footers may be achieved with readability in mind, as well as the visual quality of the layout.
7. Q: Besides space, how do negative and positive effects affect the usability of a website?
A: The blank space creates an auto-mess free style, lowers cognitive load, and releases the visual clues for the users destinations and hence better user-navigation and usability.
8. Q: Do negative spaces only have the power to work alone in a web design, or is there a possibility to work with other design elements?
A: Absolutely! Blank spaces can produce the right atmosphere with the pictures and the videos, and they, respectively, may be displayed for viewers to pay more attention to the main point.
9. Q: How can empty space function as an element of an expression of neo-avant-garde style?
A: Negative space is one of the main attributes of minimalism; it implies mental clarity when the straightforward design is employed together with the targeted communication. It provides space and makes clear what is needed. Furthermore, this simplification of language will help your reader understand your perspective better on any given matter.
10. Q: Accessibility for people with disabilities needs to be considered in the use of negative space?
A: Yes, maintaining enough color contrast amidst negative space and surrounding objects are vital if users with visual problems are not to be ignored. There needs to come up accessibility equality guidelines to achieve the same.
Harnessing the Power of Negative Space: Un-obtrusive negative spaces in web design provide various advantages like magnifying visual appeal and readability, suggesting a graceful class, and working on the viewers emotions. The ability to make a statement with the whitespace helps designers change ordinary websites into elegant and captivating ones. With whitespace, designers can turn minimalism into their true nature and this is the goal. Insoft Solution, a company that is passionate about web design, focuses on developing visually appealing and user-friendly websites, as well as proper use of negative space to create an impact that ultimately leaves the user with a lasting impression.
Categories: Website Designing



b.png)
.jpg)







Leave a comment